SwiftUI:"some View" 到底是什么类型
SwiftUI:"some View" 到底是什么类型
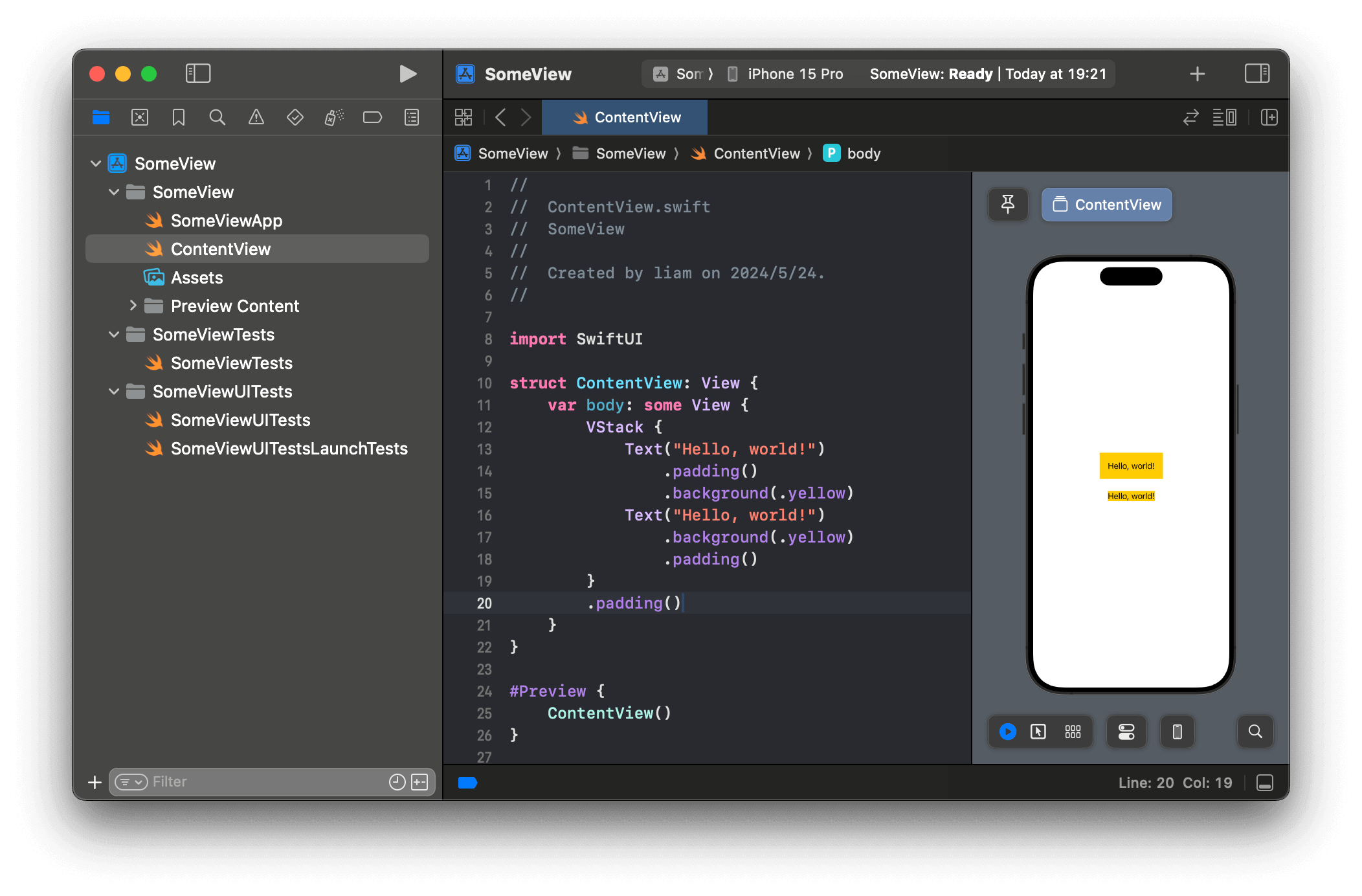
两个同样描述的调整器,调整器的顺序不同,为什么 Text 表现出不同的结果?
some View
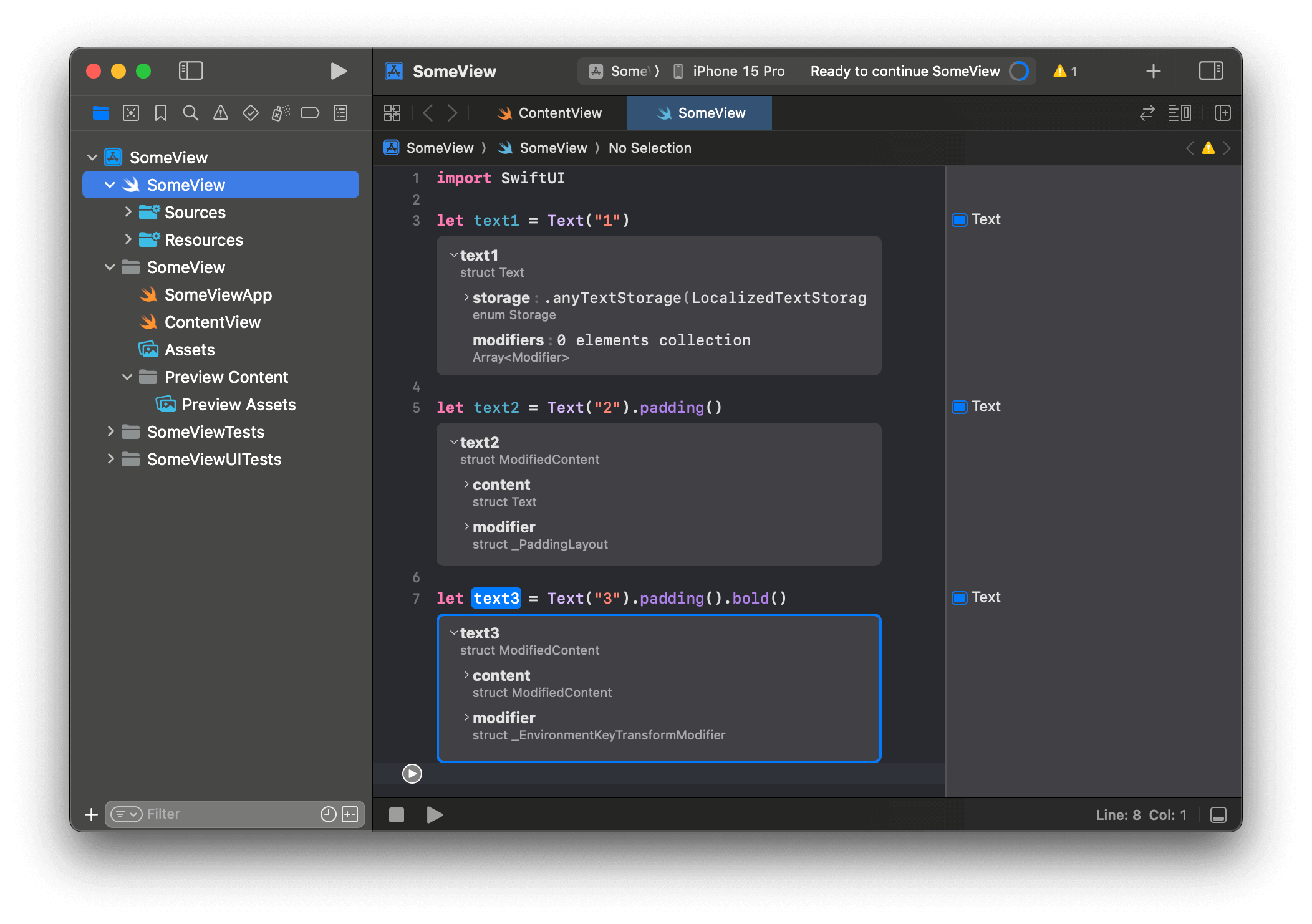
图中 text1 的类型是 SwiftUI 的 Text,text2 与 text3 返回的是一个 ModifiedContent 类型。
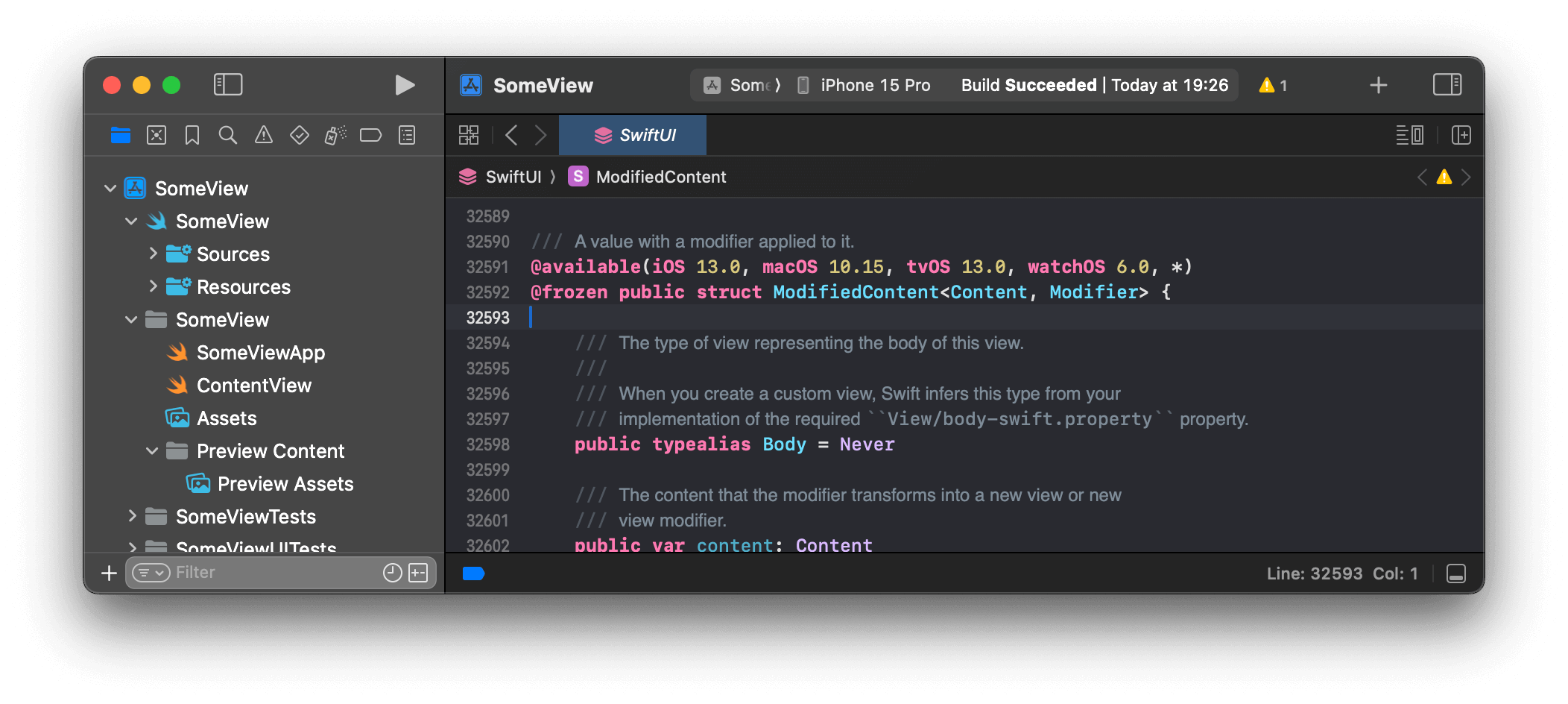
some View 本质是 ModifiedContent<Content, Modifier> 结构,他包含了两个内容。在多嵌套的状态下,可以看作:
some View<–等价–>ModifiedContent<ModifiedContent, 最后一个修饰结构>。
而内部的 ModifiedContent 里面同样递归包含了 ModifiedContent<ModifiedContent, 倒数第二个修饰结构>。
结论
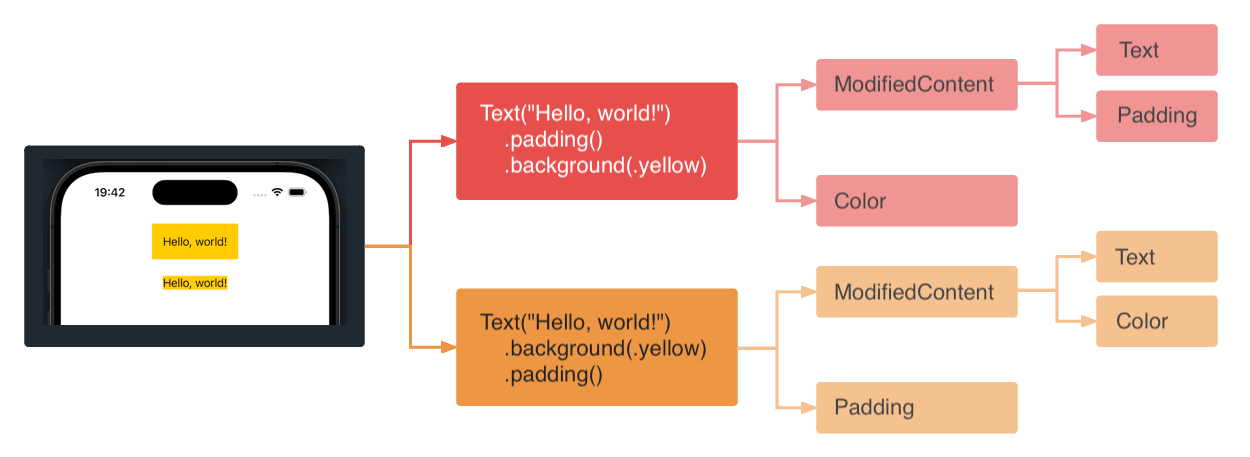
调整器的顺序不同会导致返回不同的 ModifiedContent 类型。回到最开始的问题:
前者 Color 调整器针对的是包裹 Text 与 Padding 的 some View,而后者 Color 仅仅针对 Text,所以造成表现形式不同。
本文由作者按照 CC BY 4.0 进行授权